Note Settings
- Post author:noomph
- Post published:June 21, 2022
- Post category:Blog/Book/Note/Writer's Notebook/Writing/Writing App
- Post comments:0 Comments
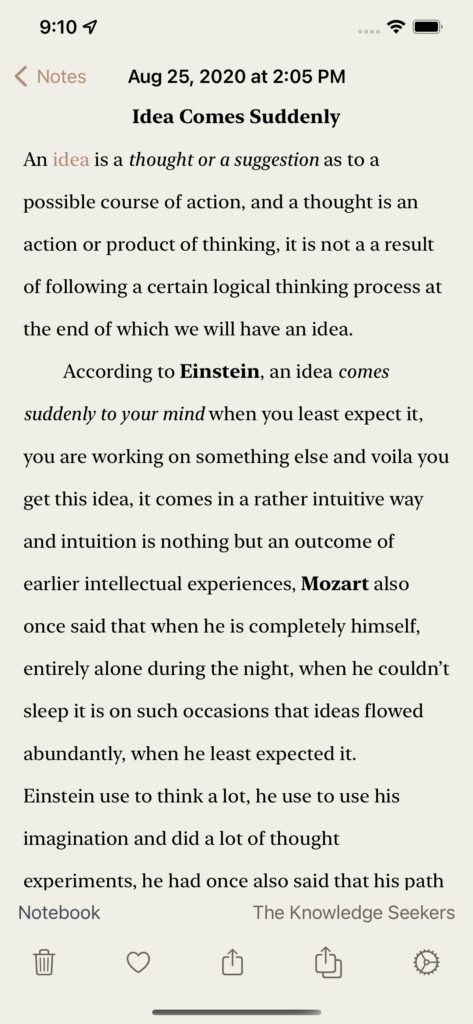
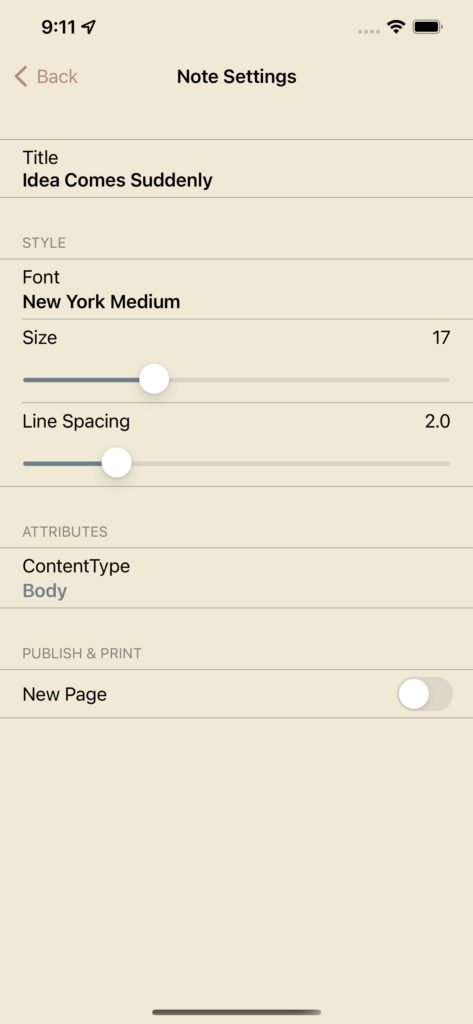
The Text Settings on Notewraps lets you set text settings for a new note. Note Settings lets you change the text settings for a note after you have created it.You can view, change and set certain attributes of an existing note using the settings view of a note. To access note settings tap the settings button as shown in the first screenshot below. You can change the text format settings such as font size and line spacing and set certain other attributes of an individual note. You can customise text format settings such as font size of a note but you cannot change the font of the note once it has been created.



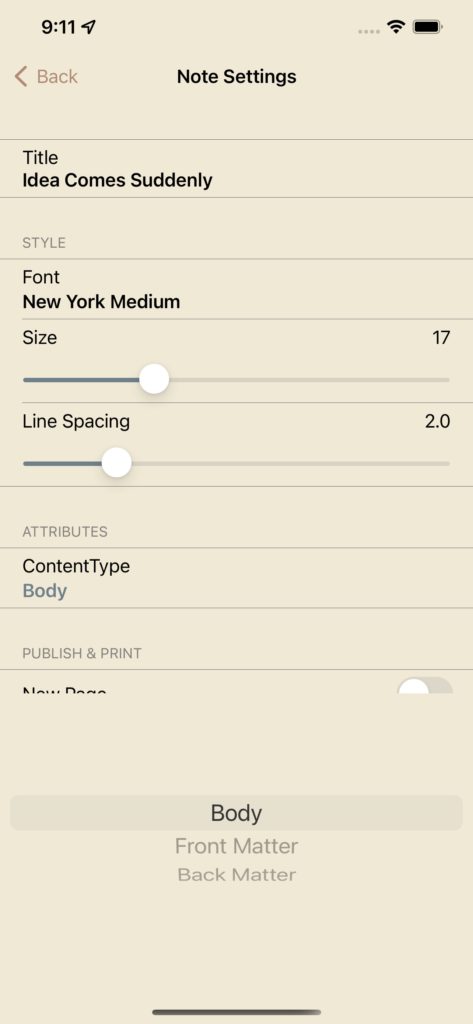
To customise certain attributes of a note go to the note and tap the settings button as shown in the first screenshot, it will present the Note Settings View which allows you to change the font size and line spacing and set the content type attribute. Simply change the font size or line spacing to what you prefer and set the content type of the note. The content type by default is body and is applicable if the note is added to a notebook and note will become part of the body of the notebook and will get a page number if notebook exported to pdf, e.g. if you are writing a book then you can create a title page and set the content type to front matter, front matter on Notewrap won’t have a page number when you publish the book as pdf. You can similarly customise a photo note which also has a settings button.
