Write a Book, Blog or Report
- Post author:noomph
- Post published:June 20, 2022
- Post category:Blog/Book/Report/Writing/Writing App
- Post comments:0 Comments
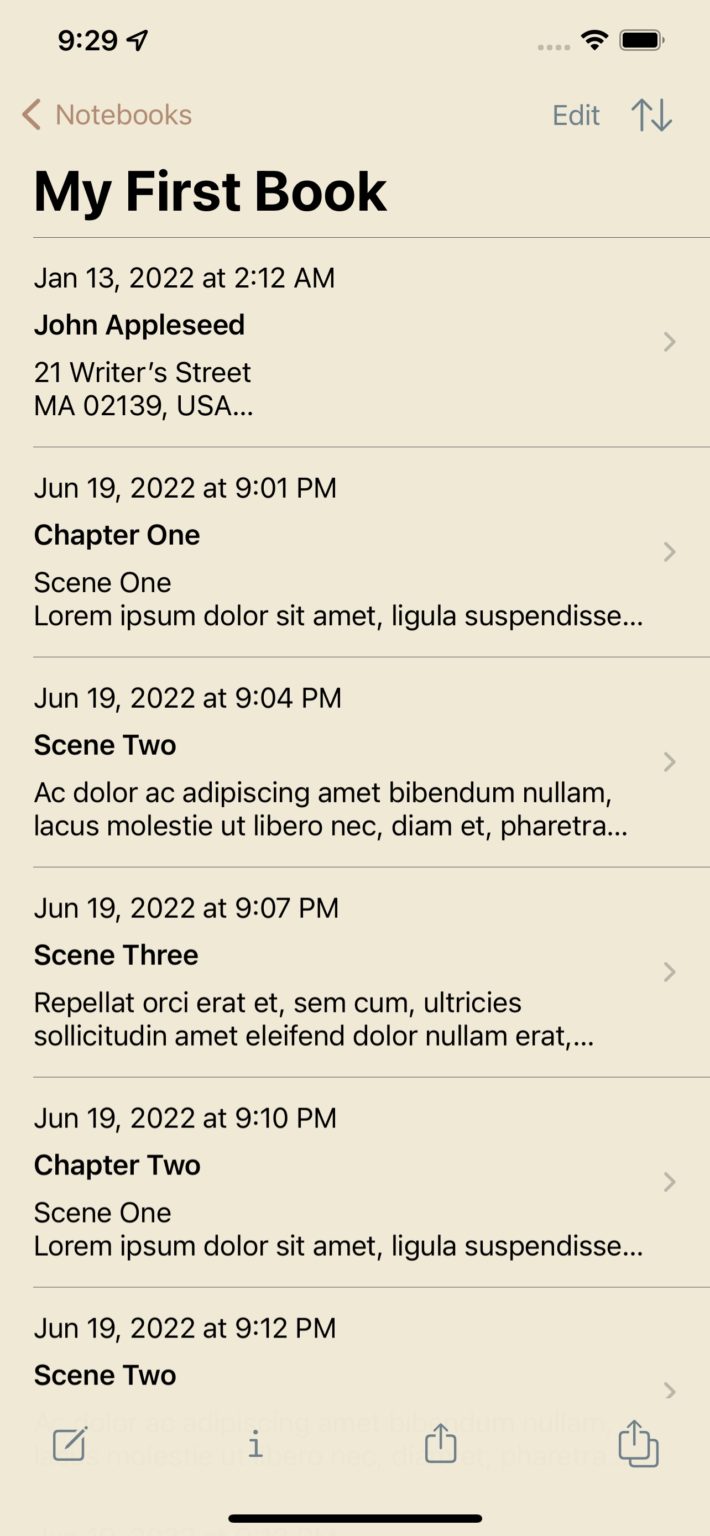
In Notewrap, you can take notes whenever imagination strikes, later add these notes to a notebook and write a book, blog or essay. After you add them, you can convert these notes into scenes and then arrange and combine them into chapters and create a book, blog or essay as shown below.
Add Notes

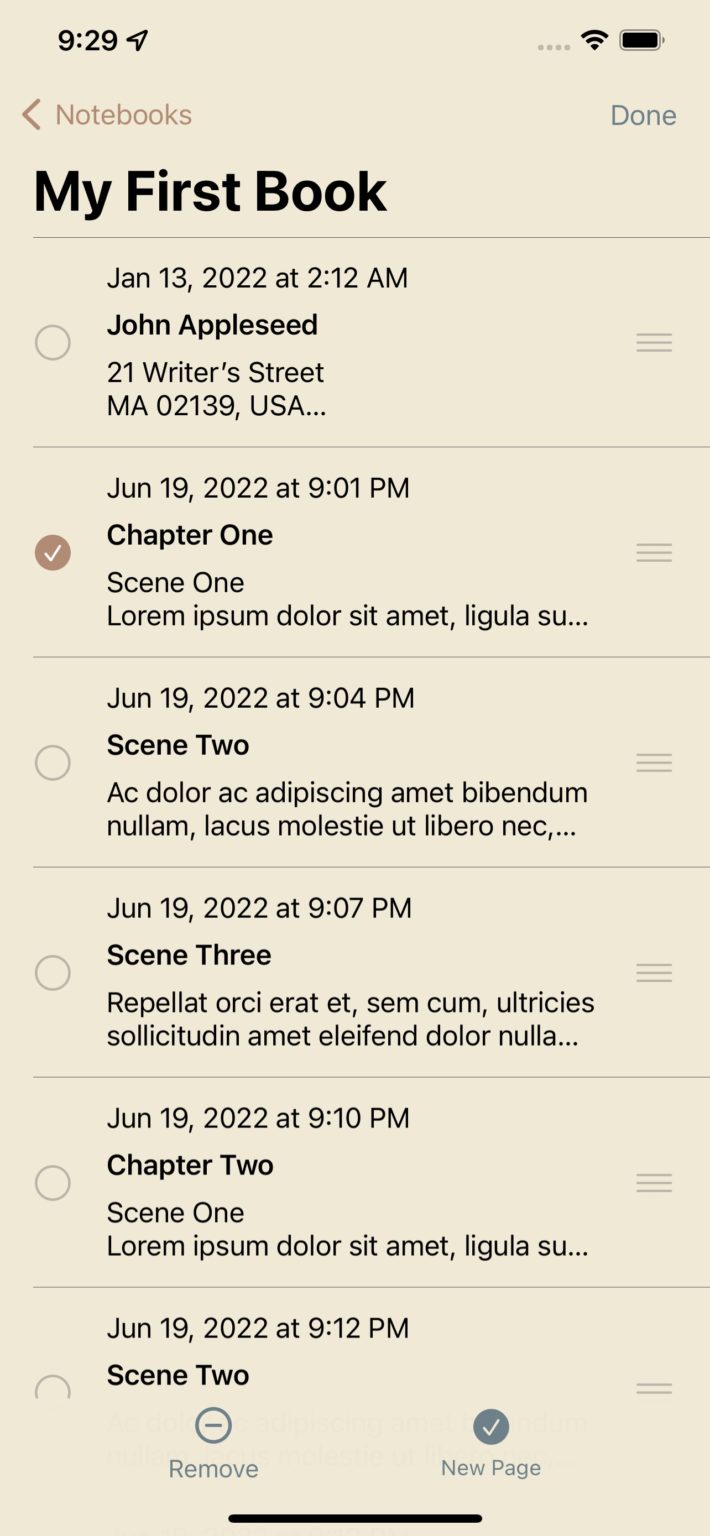
Each Chapter on New Page

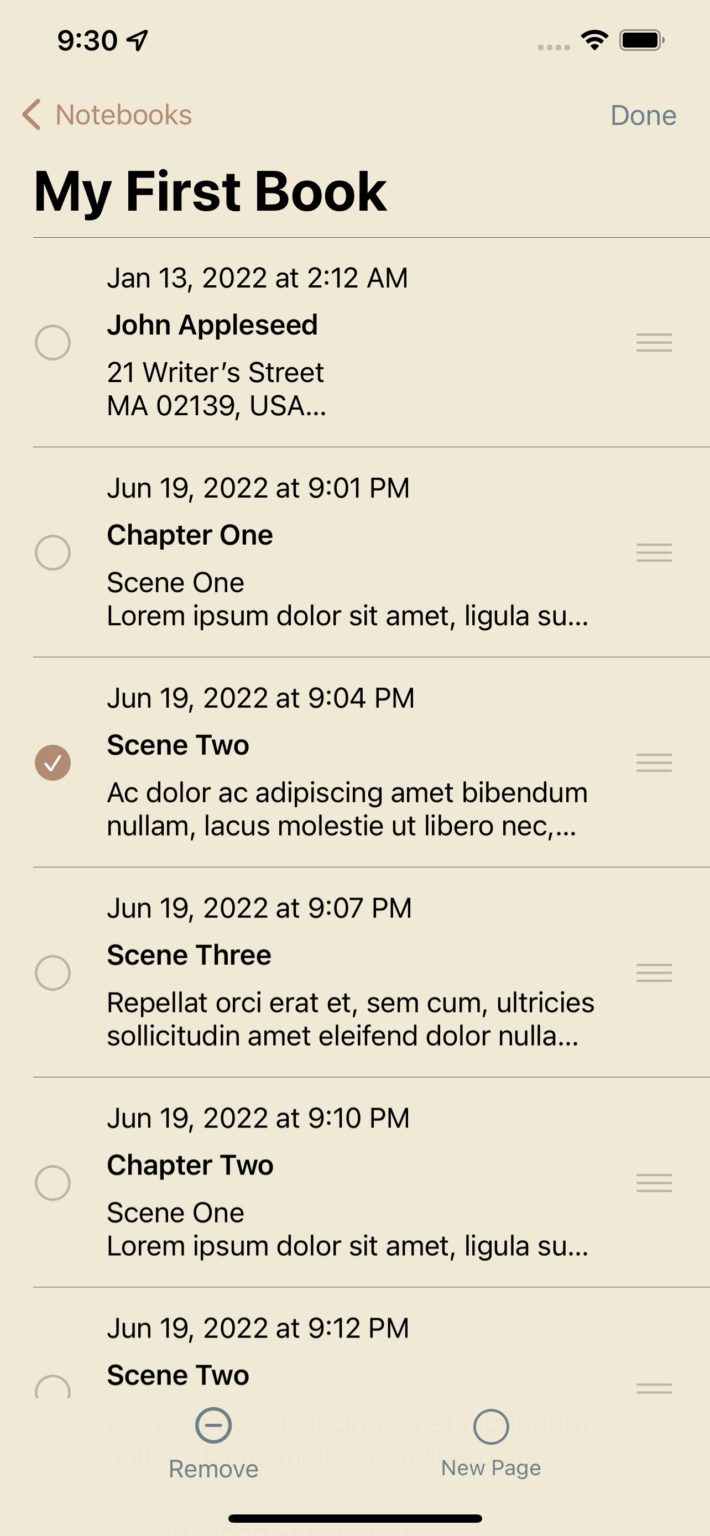
Scenes into Chapters


– Add notes to a notebook, convert them into scenes that would belong to a chapter and arrange the scenes in the order you want them to appear in the chapters (How to add to & arrange notes in a notebook?).
– Each chapter has to begin on a new page, to do that tap edit button on the top right of the screen, then select the first scene of the chapter and then set New Page on by tapping the New Page button as shown in screenshot 2 above.
– To combine scenes into chapters, you will have to make sure that they are published & printed continuously and that each scene doesn’t begin on a new page, to do that tap the second scene of chapter one and then set New Page off by tapping the New Page button as shown in screenshot 3 above. Repeat this for remaining scenes in the chapter.
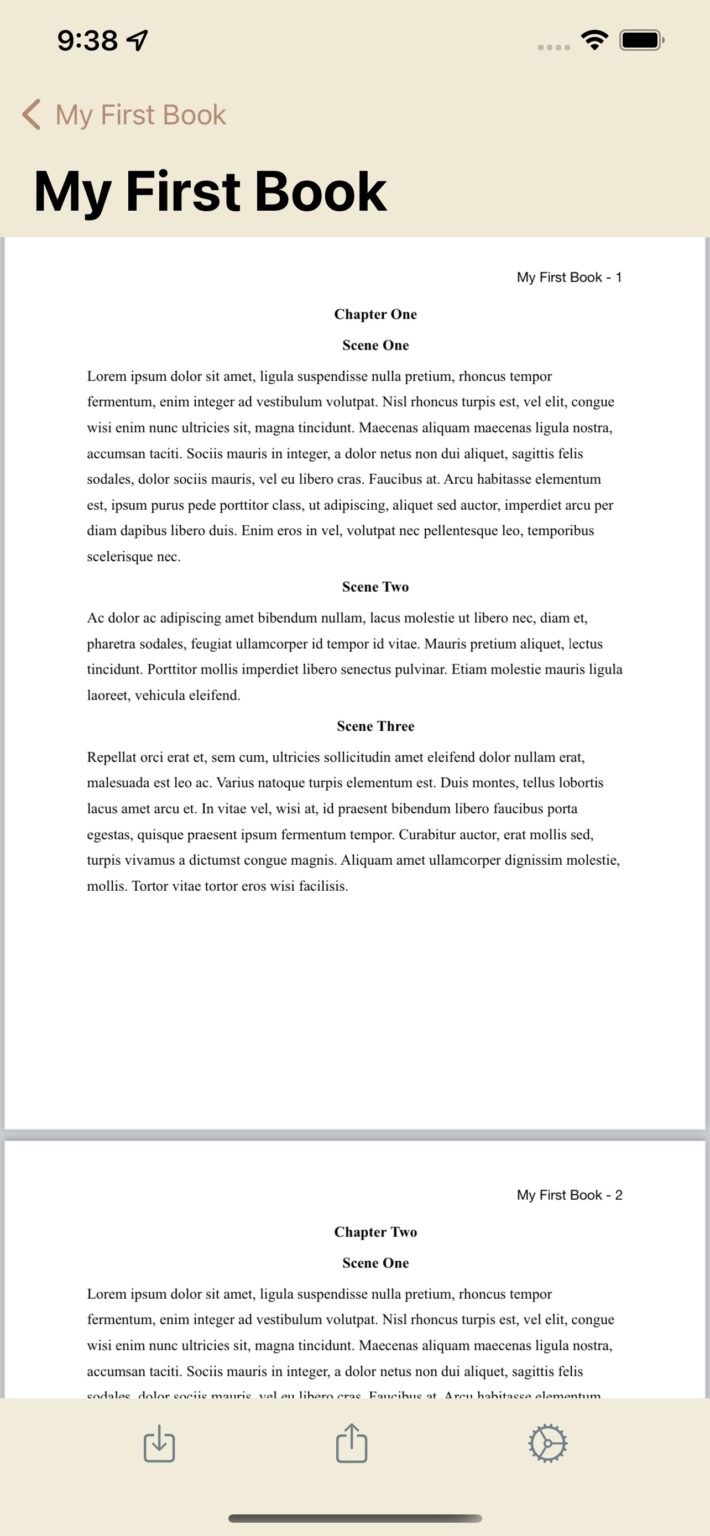
– That’s it, your book, blog or essay is ready to be published & printed, Notewrap will use the settings to create a beautiful pdf for you where it will automatically wrap the scenes into chapters and start each new chapter on a new page. You can also add front and back matter to your book, blog or essay as shown in the screenshots above. Notewrap also lets you export your notes, photos & notebooks into various file formats such as plain text, html, markdown, rtf, pdf etc.
